👆を見て
「自分が忘れてしまいそう」 かつ 「単語忘れちゃったりして検索できなさそう」な操作方法についてまとめておきます。
自分用備忘録だけど、こういう人が1人いるということは全国に100人ぐらいいる気がするので、類友も糧にしていいよ(。•ω- 。) ⌒♡バチコーン
関連記事
イメージプレーン:メニュー 作成 - フリーイメージプレーン
画像を貼ることでモデリングをしているシーンに画像を置くことができる

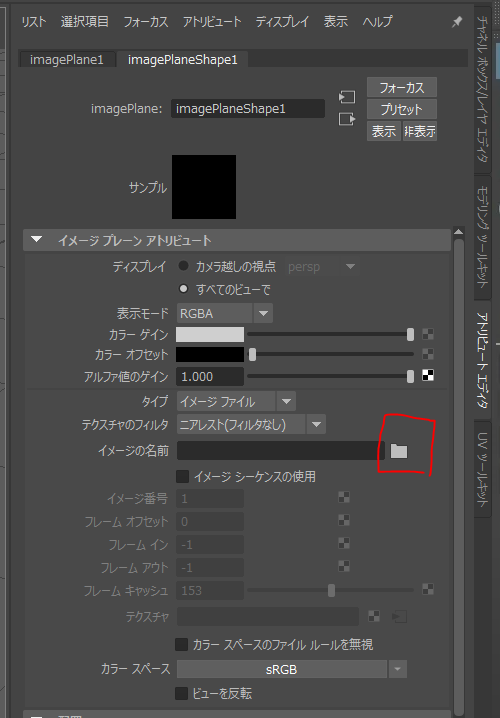
右側のアトリビュートエディタ - イメージプレーンアトリビュート - イメージの名前 横のフォルダを選択し、貼り付けたい画像を選ぶ

ディスプレイレイヤー:
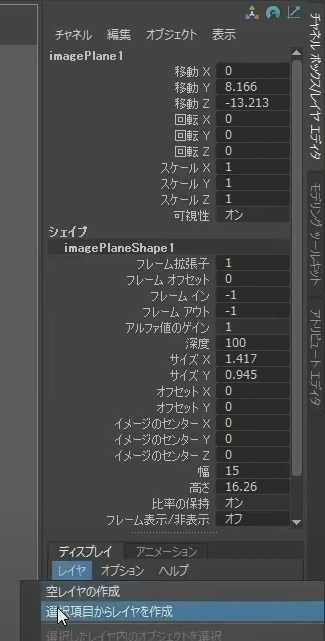
イメージプレーン選択後 チャネルボックス下のディスプレイ - レイヤ⇒選択項目からレイヤを作成
イメージプレーンを貼ったまま作業すると、
イメージプレーンを間違えて選択したり消してしまうので
表示はしとくけど触れない状態にする

赤丸の部分を「R」にすることで「リファレンスモード」(参照)にすることができる

モデリング
オブジェクトの結合
- オブジェクトモードで結合したいオブジェクト選択
- メニュー メッシュ - 結合
ポイントスナップ機能での 頂点の選択 - マージ
オブジェクトの結合をしてもオブジェクト同士の頂点が勝手にくっつくわけではない
(゚∀゚*)ソリャソウダ
ので、それぞれのオブジェクトの頂点を選択してマージする
メニュー上部から「ポイントスナップ」マークを選択後

移動ツールに切り替え
頂点を選択 マニピュレーターの真ん中を掴んで、くっつけたいオブジェクトの頂点にくっつける
吸いつくようにくっついて気持ち良き.°ʚ( *´꒳))ω`,,)ギュッ♡

メニュー メッシュ編集 - マージ
👆ですべての頂点を繋げたら
オブジェクトモードにして、オブジェクトを両方選択後
メニュー メッシュ編集 - マージ
これをすることで全く同じ位置にある頂点を一つに結合してくれる

マージ終了後、オブジェクトモードにしてヒストリを削除しておく
同じものを左右対称に作る:メッシュのミラー機能
- コピーしたいオブジェクトを選択
- メニュー - メッシュ - ミラーオプション
- 👇の画像の場合 ワールド ミラー軸:X ミラーの方向:-
- ミラー
- でオブジェクトが反転コピーされる

シンメトリ機能(メニュー上部)
👆と違って、作ってからミラーするのではなく、作ってる時に既に左右対称に作られるイメージ
サイドメニュー「モデリングツールキット」内にあった「シンメトリの軸」ボタンが
メニュー上部にもあるって話です
サイドメニュー「モデリングツールキット」内にあるのは👇に書いてあります
テクスチャ
3Dモデルの質感を表現するために使われる2D画像のこと

自分は虎皮の敷物と言われると「あー、わかりみ」となる🐯ガオー
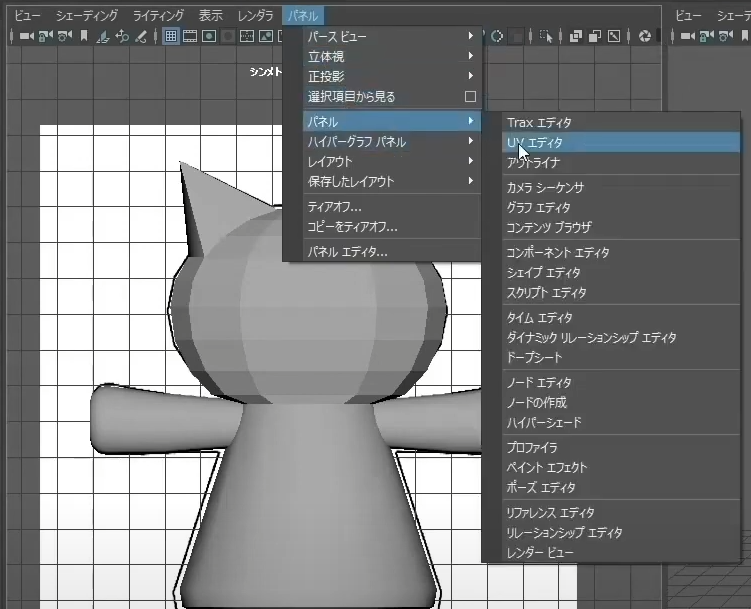
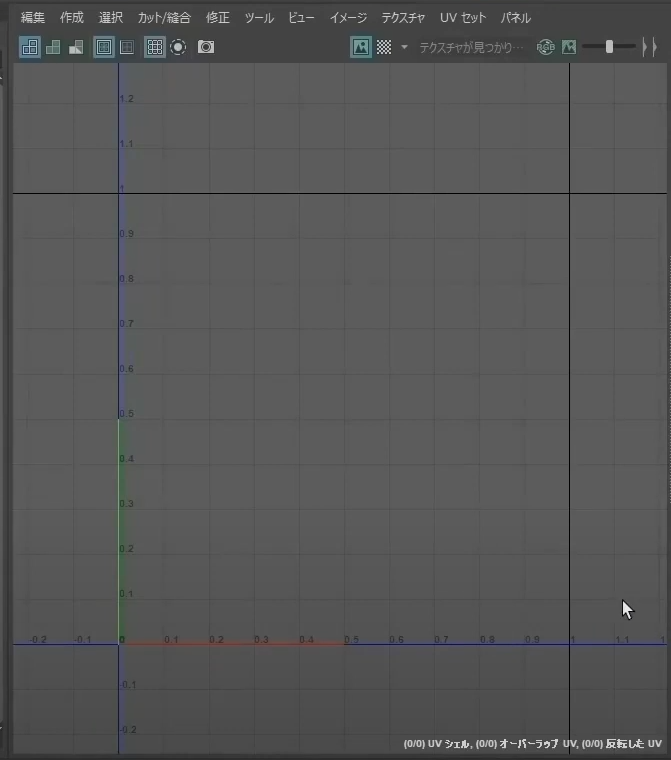
UVエディタ

👇こうなる

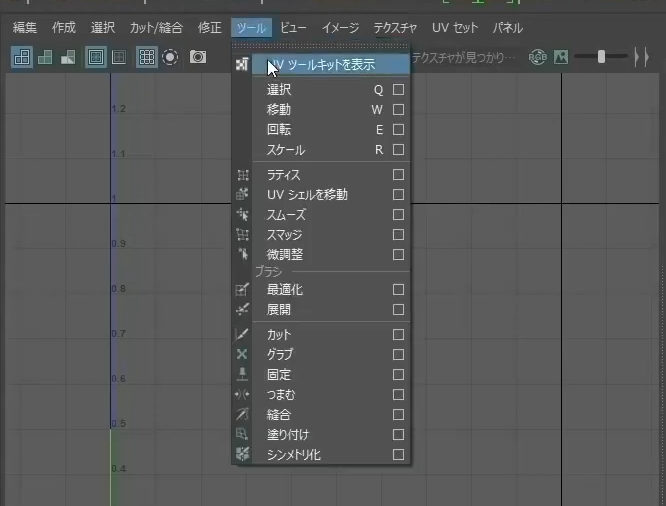
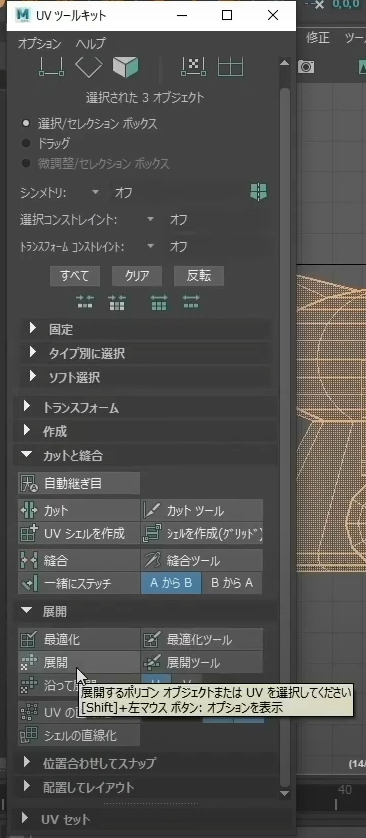
UVツールキット

UVはUVツールキット👇を用いて編集するそうな

UVシェル
オブジェクト選択するとUVエディタ上にUVシェルが表示される

UVの展開
自動:UV-自動
UVが自動で展開される
シンプルな形の場合はこれでいける


平面:UV - 平面(オプション)
自分で型紙を決めたい場合

軸をZにすると正面から見たオブジェクトのUVを投影してくれる👀

歪み確認:チェッカマップ
UVエディタのチェスマーク押すと歪み確認ができる
右のモデルに貼られたチェッカマップの◇が歪んでると2Dでテクスチャ書いた時も歪んで貼られちゃうぞ

カット
左右対称の場合、シンメトリ軸でエッジを選択してから
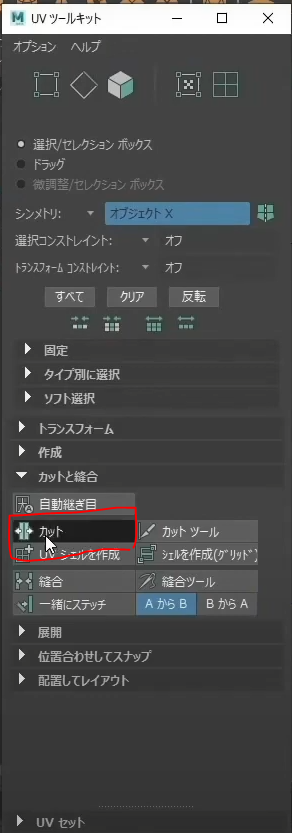
👇UVツールキットの「カット」でカットする

👇エッジが白くなりカットされたのがわかる

展開
UVシェル選択
マーキングメニューから「UVシェル」を選択

領域選択でシェルを全て選択後
展開
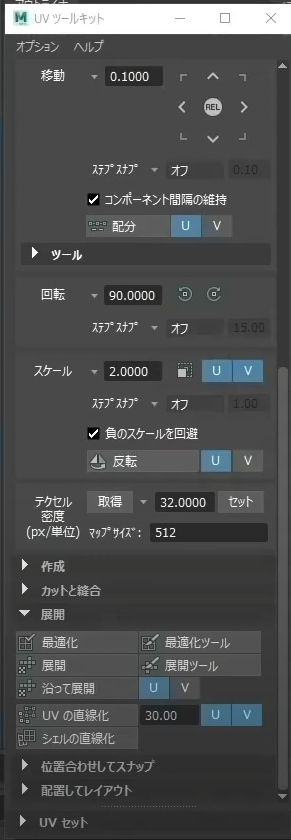
UVツールキット内の「展開」をShiftを押しながら選択してオプションを出す

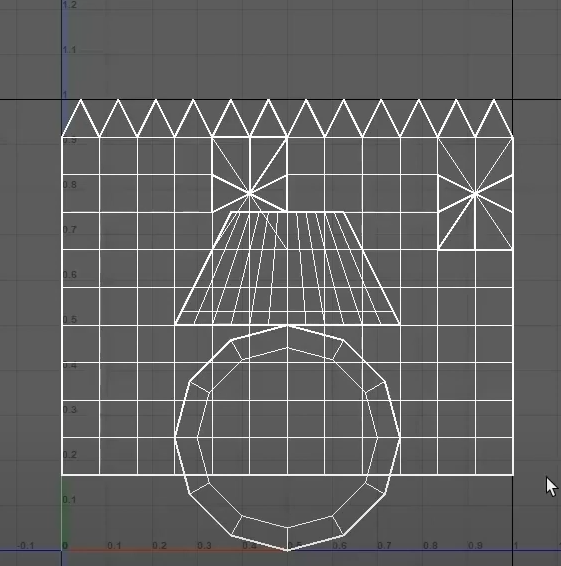
切り込みを入れた型紙が展開される
方法が「Unfold3D」に選択されているのを確認し適用する

グリッド内に収める
サイズや方向を調整し、グリッドの範囲内に収めていく

UVシェル出力
UVシェルで全選択後
イメージ - UVスナップショット

保存先を決め
イメージフォーマット:Targa
ラインアンチエイリアシング をOFF
適用

テクスチャ塗ったり書いたり
Photoshopでテクスチャを作成しましょう、とあるが
ClipStudioでもTGAファイル編集できるので、ClipStudio持ってる人ならそれでいいと思う
ガイドラインは消さないとテクスチャ張り付ける時に表示されちゃうので
レイヤーで分けといて、出力前に非表示にして出力するといいと思いますぞ
テクスチャの貼り付け
Lambertシェーダー
全てのオブジェクトを選択後
マーキングメニュー お気に入りマテリアルの割り当て - Lambertシェーダー

アトリビュートエディタ - lambertタブ
「カラー」横チェックマーク押すと
👇レンダーノードの作成ウィンドウが出る 「ファイル」を選択

ファイルアトリビュート
アトリビュートエディタに「ファイルアトリビュート」が表示されるので
「イメージの名前」横のフォルダを選択
作成した画像ファイルを選択

テクスチャ確認
モデリング画面で「6」を押すとテクスチャが貼られたモデルが見れる

ファイルアトリビュート リロード
テクスチャの確認で、なんかずれてるなーと思ったら
ClipStudioなりPhotoshopなりで修正
ファイルアトリビュートの「リロード」を押すことでスムーズに貼り直して確認できます

これは、描き直して⇒確認⇒描き直して⇒確認・・・φ(・ω・`)
の繰り返しなので少しでも楽しましょー